Scroll Deep Nedir? Web Sitenizin Scroll Deep Potansiyelini Artırmanın Yolları
Web sitelerinde ziyaretçilerin ilgisini çekip onları sayfanın altına kadar kaydırmak, hem kullanıcı deneyimini iyileştirir hem de SEO performansınızı artırır.
Scroll, kullanıcıların sayfada aşağıya veya yukarıya hareket etmelerini sağlayan bir işlem olup, içeriklerinizi daha erişilebilir ve ilgi çekici hale getirir.
SEO Açısından Ziyaretçi Davranışlarını Unutmayın!
- Bir web sayfasının en üst kısmı (above the fold) genellikle %80 oranında okunur.
- Orta kısmı (middle of the page) %60 oranında okunur.
- En alt kısmı (bottom of the page) %40 oranında okunur.
- Bu oranlar, içeriğin kalitesine ve ziyaretçilerin ilgisine göre değişiklik gösterebilir.
Scroll Deep İşlevini En Üst Düzeye Çıkarmanın Yolları
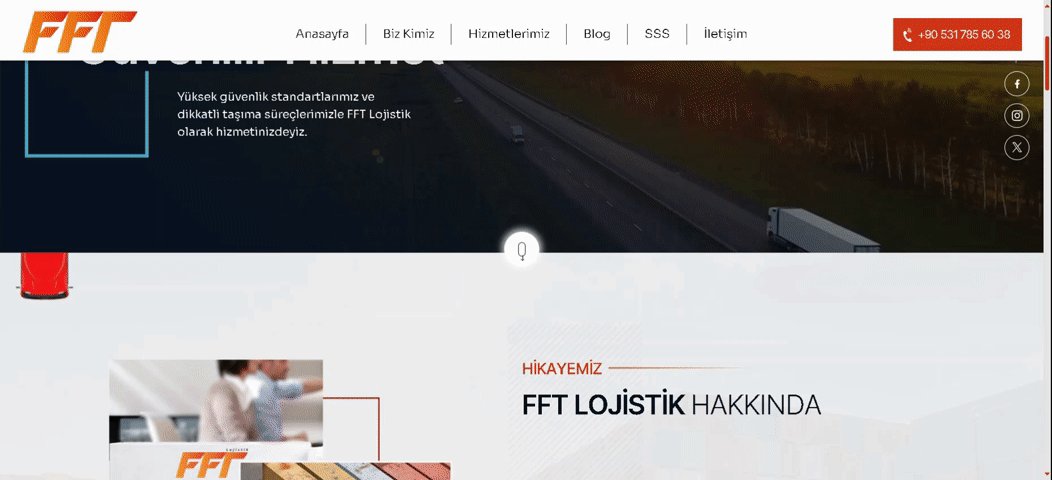
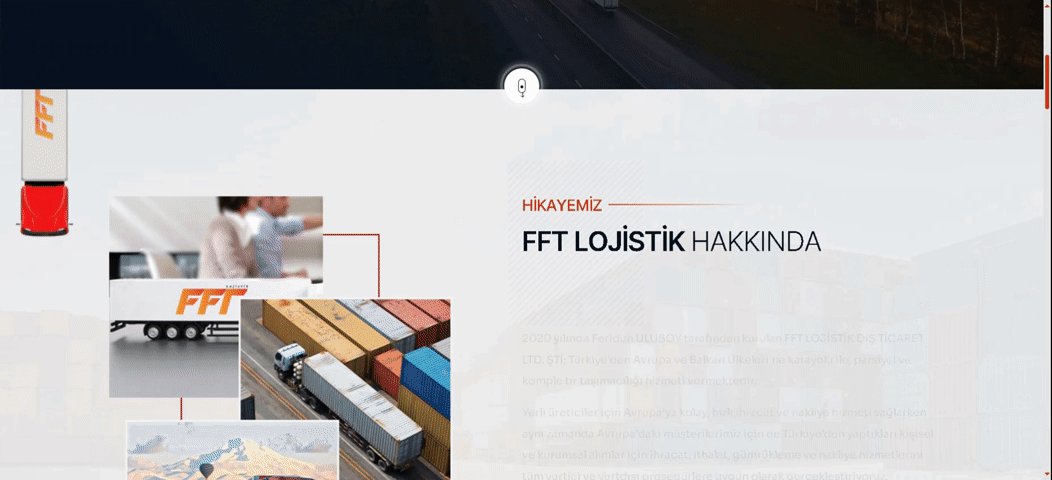
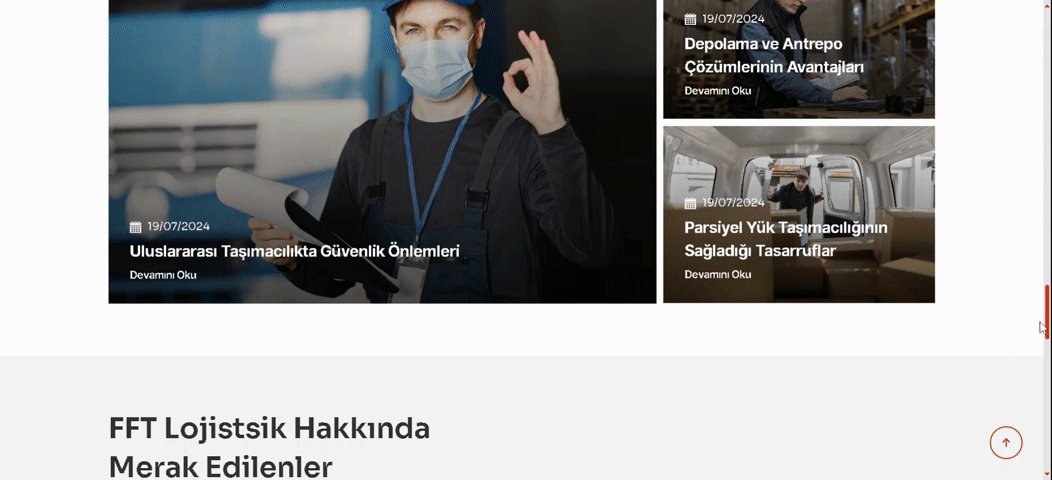
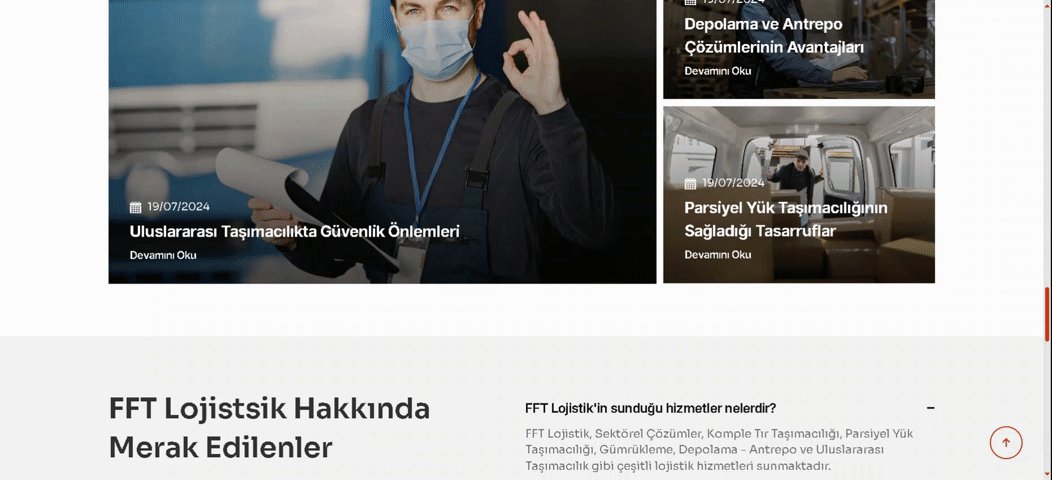
Merak uyandıran içerikler, etkileyici görseller ve videolar kullanarak ziyaretçileri sayfanızda daha fazla zaman geçirmeye teşvik edebilirsiniz. İşte ekibimiz bünyesinde tasarlanan, bu stratejileri etkili bir şekilde kullanmanın harika bir örneği:

Bu örnek ile ziyaretçilerin ilgisini çekmek ve onları sayfanın altına kadar yönlendirmek için görsel öğelerden yararlanmanın önemini gözler önüne seriyoruz.Sayfanızdaki içeriklerin görsel ve etkileşimli öğelerle desteklenmesi, kullanıcıların dikkatini çeker ve onları daha fazla keşfetmeye teşvik eder.
Siz de web sitenizde bu tür yaratıcı yöntemleri kullanarak scroll potansiyelinizi artırabilirsiniz. Unutmayın, ziyaretçilerinizi sayfanızda daha uzun süre tutmak, SEO performansınızı olumlu yönde etkileyerek sitenizin başarısını artırır.
Peki, Scroll Deep potansiyelinizi nasıl artırabilirsiniz?
Etkili Başlık ve Giriş
Ziyaretçilerin ilgisini çekecek çarpıcı bir başlık ve giriş cümlesi yazın. İlk birkaç saniye içinde ziyaretçinin dikkatini çekmezseniz, siteyi terk edebilirler. Örneğin, "Yeni ürünümüzle tanışın!" gibi doğrudan bir başlık yerine, "Bu ürünle hayatınız nasıl değişecek?" gibi merak uyandırıcı bir başlık kullanın.
Görseller, Videolar ve İçerik Dağılımı
İçerik boyunca ilgi çekici görseller ve videolar kullanarak okuyucuların dikkatini dağıtın ve onları sayfada tutun. Hareketli içerikler, statik metinlere göre daha fazla ilgi çeker. Örneğin, ürününüzü tanıtan kısa bir video ekleyin veya bir GIF kullanarak okuyucuların ilgisini canlı tutun.
Metinlerinizi kısa paragraflar halinde bölün ve önemli bilgileri liste veya madde işaretleriyle öne çıkarın. Bu, okuyucuların gözünü yormadan bilgiyi hızlıca almasını sağlar.Örneğin, "Ürünümüzün başlıca özellikleri" başlıklı bir liste oluşturun.
Çağrı Yapma ve Etkileşim Araçları
Okuyucuları harekete geçirecek çağrı yapma (CTA) butonları ekleyin. "Devamını Oku", "Şimdi Kayıt Ol", "Ücretsiz Deneme" gibi ifadelerle merak uyandırın ve etkileşimi artırın. Örneğin, "Ürünümüzü hemen keşfedin!" butonuyla okuyucuları sayfanın altına yönlendirin.
Ziyaretçilerinizi sayfanızda daha uzun süre tutmak ve sayfanın altına kadar kaydırmalarını sağlamak için merak uyandırıcı içerikler ve etkili tasarım öğeleri kullanın. SEO açısından bu stratejiler, sayfa ziyaret süresini ve etkileşimi artırarak sitenizin performansını olumlu yönde etkileyebilir.
Web Animasyonları ile Görsel Çekicilik(Animate on Scroll)
Web tasarımı, kullanıcı deneyimini artırmak ve görsel olarak etkileyici siteler oluşturmak için birçok teknik sunar. Bu tekniklerden biri de, kullanıcılar sayfayı kaydırdıkça animasyonlar eklemektir. İşte burada, Michalsnik tarafından geliştirilen AOS (Animate on Scroll) kütüphanesi devreye girer.
- Kolay Kullanım: AOS, HTML ve CSS bilgisine sahip olan herkesin kolayca kullanabileceği bir kütüphanedir. Sadece birkaç sınıf ekleyerek animasyonları sayfanıza dahil edebilirsiniz.
- Çeşitli Animasyon Efektleri: Kütüphane, fade, slide, zoom gibi birçok farklı animasyon efekti sunar.
- Responsive Tasarım: AOS, mobil cihazlarda da sorunsuz çalışacak şekilde tasarlanmıştır.
- Hafif ve Performans Dostu: Kütüphane, performans üzerindeki etkisini minimumda tutacak şekilde optimize edilmiştir.
Bütün bu ipuçları ile sizde sitenizin Scroll Deep potansiyelini kolaylıkla artırabilirsiniz.